Регистрация: 28.03.2010
Сообщений: 1,781
Сказал(а) спасибо: 36
Поблагодарили 550 раз(а) в 43 сообщениях
|
 Фотошоп для чайников))) В процессе написания, будут правки и дополнения.
Фотошоп для чайников))) В процессе написания, будут правки и дополнения.
Стоит помнить:
При рисовании шапочек, баннеров и т.д. стоит помнить, что это визитная карточка сайта или проекта, так что название должно быть хорошо видно. Если хотите вставить слоган, то не стоит размещать сразу несколько длинных, это перегрузит картинку и вся красота пропадет. Всего должно быть в меру. Либо один, либо несколько, но маленьких, на пару слов.
Если вы размещаете на работе фотографии людей, то внимательно следите, чтобы их можно было различить, для этого периодически просматривайте работу в нужном вам размере.
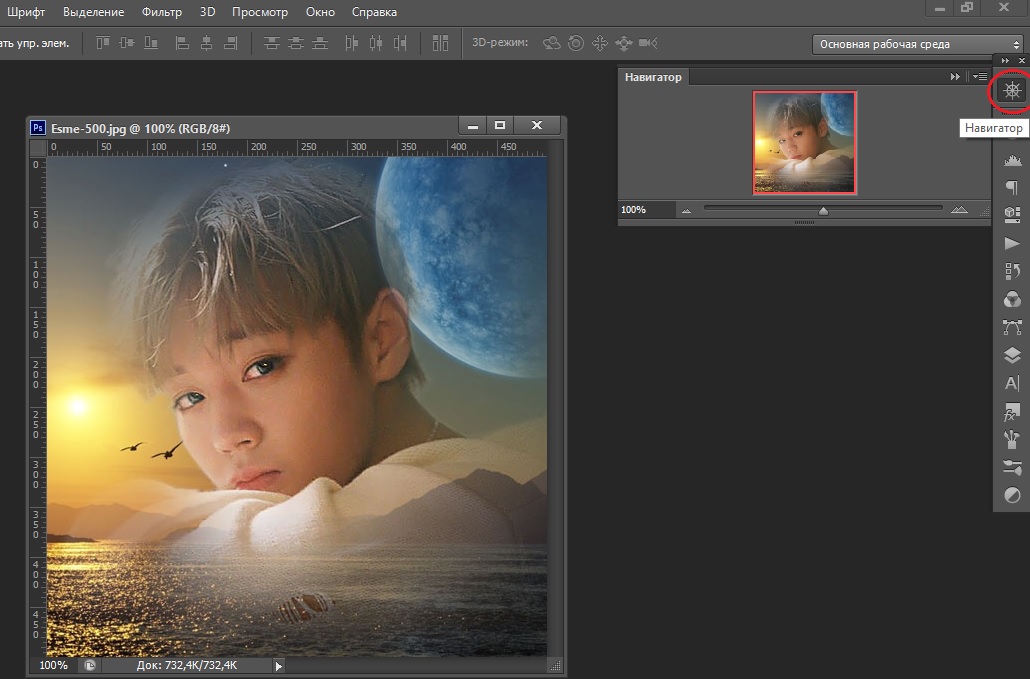
Увеличить или уменьшить картинку в процессе работы, можно через кнопку навигатора. Двигая ползунок в разные стороны, вы уменьшаете или увеличиваете картинку.

Из собственного опыта: однажды, забывшись, творила шапку, красота вышла неописуемая... Но только для тех, кто был готов вооружиться лупой с сильным увеличением, потому как невооруженным взглядом полюбоваться можно было только на что-то типа муравьев: вроде есть, но мелкое и непонятно что.
Также стоит помнить, что первый слой не является полноценно рабочим, он фоновый. Оперировать со слоями начинайте со второго слоя.
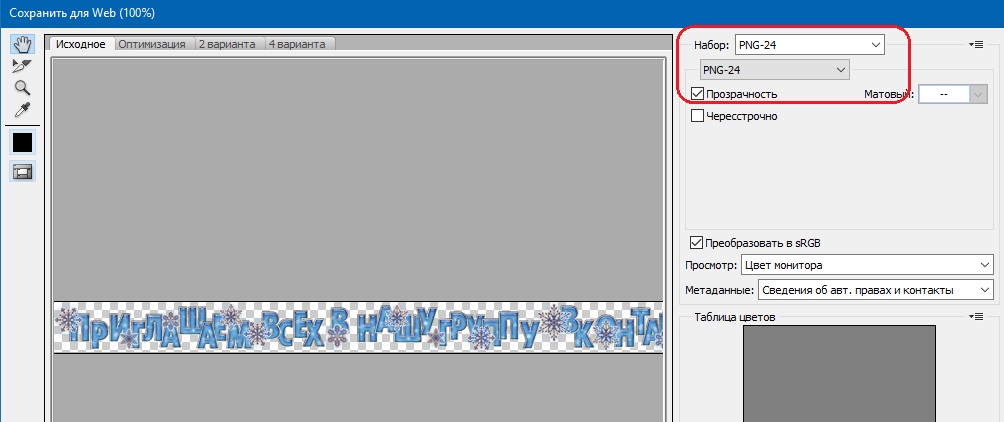
Отключив первый слой, вы можете работать с прозрачным фоном (Если свою картинку сохраните в формате .png-24, имеющаяся у вас прозрачность фона сохранится, в процессе работы она выглядит, как квадратики.)



Слои:
Работая над своей картинкой, каждый новый элемент располагайте на новом слое, это позволит вам легко менять расположение элемента, не затрагивая основную работу.

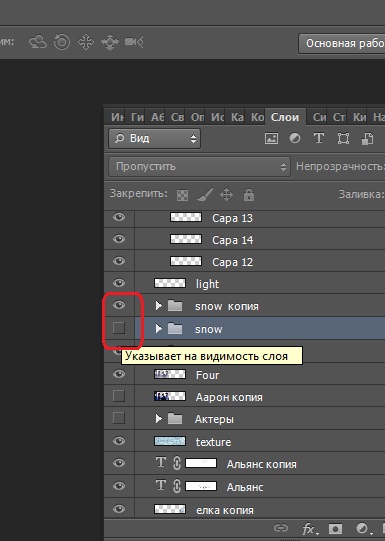
Вы также можете отключать слои, если они вам не нужны.

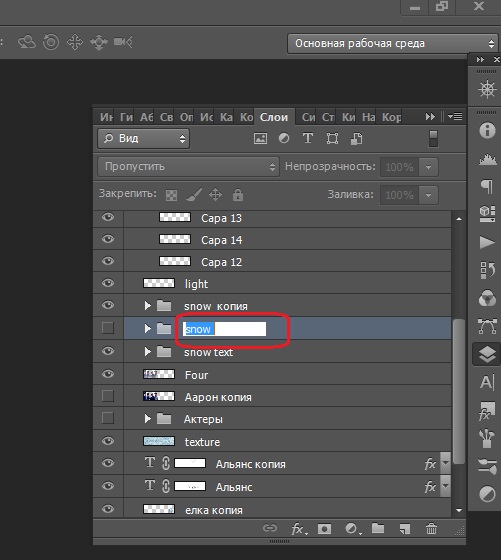
Также для простоты ориентирования по слоям, не забывайте их подписывать. (2 раза кликнуть левой кнопкой мыши по названию, с правой стороны.)

Также удобно, если у вас много каких-то элементов, разбивать их на группы. Создаете группу, а потом мышкой закидываете туда нужные слои, или же сразу их создаете в группе.

|

